# Node.js
目录
# 下载
# 官网下载
官网地址:https://nodejs.org
下载地址:https://nodejs.org/dist/v12.14.0/node-v12.14.0-x64.msi
# 百度网盘下载
链接:https://pan.baidu.com/s/1mhmik6NGZE1TucOqFfzYlg
提取码:2prh
# 安装
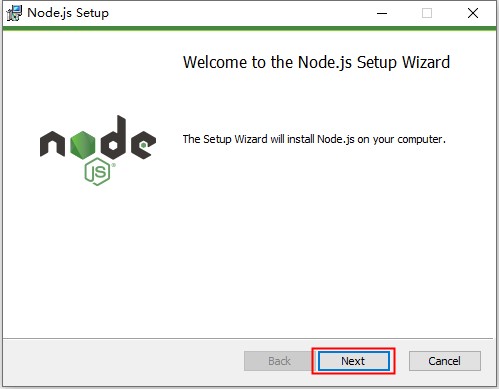
运行安装程序“node-v12.14.0-x64.msi”;

点击“Next”按钮继续;

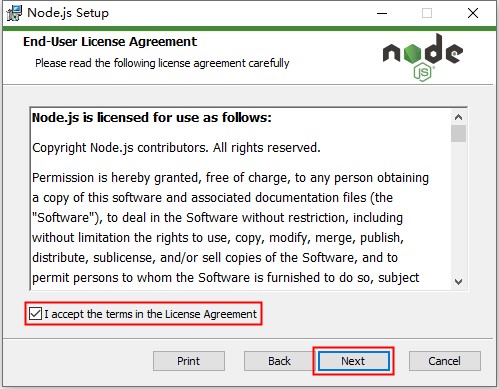
勾选“I accept the terms in the License Agreement”,点击“Next”按钮继续;

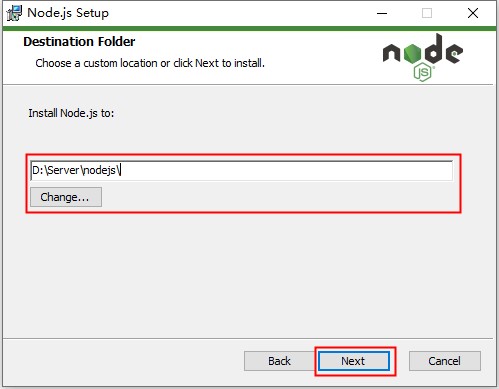
点击“Change”按钮选择或直接输入 Node.js 的安装路径,点击“Next”按钮继续;

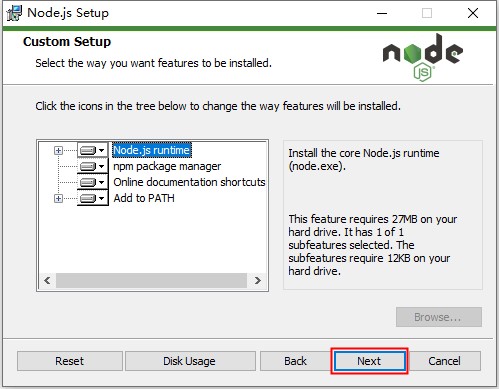
点击“Next”按钮继续;

点击“Next”按钮继续;

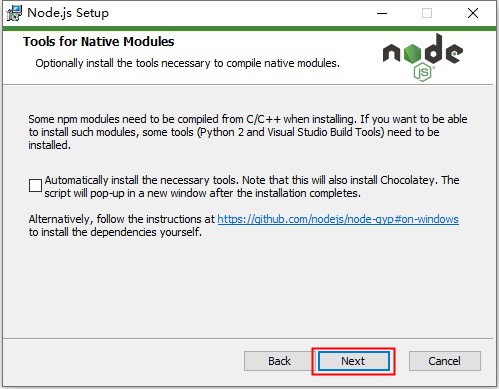
点击“Install”按钮,开始安装 Node.js;

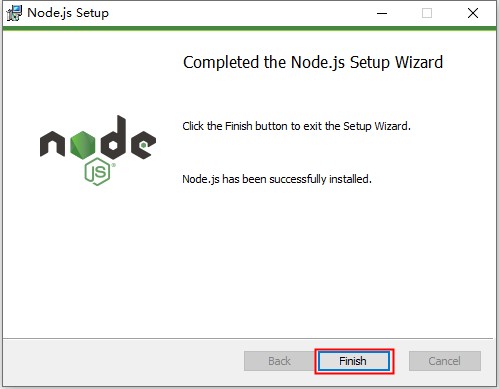
点击“Finish”按钮,完成安装;

在命令行窗口,按任意键安装 Node.js 的扩展工具。
# 配置 Node.js
# 设置数据源为淘宝
npm config set registry https://registry.npm.taobao.org
1
# 设置路径
npm config set prefix "D:\Repository\npm\modules"
npm config set cache "D:\Repository\npm\cache"
1
2
2
# 安装常用组件
# typedoc 0.15.3
npm install typedoc
1
# node-ssh 6.0.0
npm install -g node-ssh
# babel 6.23.0
npm install -g babel
1
# typescript 3.7.2
npm install -g typescript
1
# eslint & prettier
npm install -g eslint # 6.6.0
npm install -g prettier # 1.19.1
npm install -g eslint-config-prettier # 6.5.0
npm install -g eslint-plugin-prettier
npm install -g @typescript-eslint/eslint-plugin #2.7.0
npm install -g @typescript-eslint/parser #2.7.0
1
2
3
4
5
6
2
3
4
5
6
# jest 24.0.22
npm install -g @types/jest
npm install -g ts-jest
1
2
2
# vue
npm install -g vue # 2.6.10
npm install -g @vue/cli # 4.0.5
yorkie # 2.0.0
core-js # 3.4.1
core-js-pure # 3.4.1
1
2
3
4
5
2
3
4
5
# vuepress
npm install -g vuepress
1
# element-ui
npm install -g element-ui 2.12.0
1
# babel-plugin-component 1.1.1
做组件包时用 npm insall -g babel-plugin-component
# 设置数据源为公司私服
npm config set registry http://dev.dp.sagacloud.cn:8082/repository/npm-saga/
1
# @persagy-web/base
npm i @persagy-web/base
1
如果改完源以后,npm i的时候没有成功
1.需要先把node_modules删除,package-lock.json删除
2.将源改到淘宝源或者官网源,把package.json中的公司服的npm包先删掉,执行npm i安装
3.安装成功后,再把@persagy-web/graph等几个包添加到package.json中,并把源切换至公司服,在安装
# 常见错误
# npm install出现Unexpected end of JSON input while parsing near
执行如下命令解决:
npm cache clean --force
1
IDEA →