# 渐变
渐变是一种有规律性的变化;引擎中分为线性渐变和放射性渐变
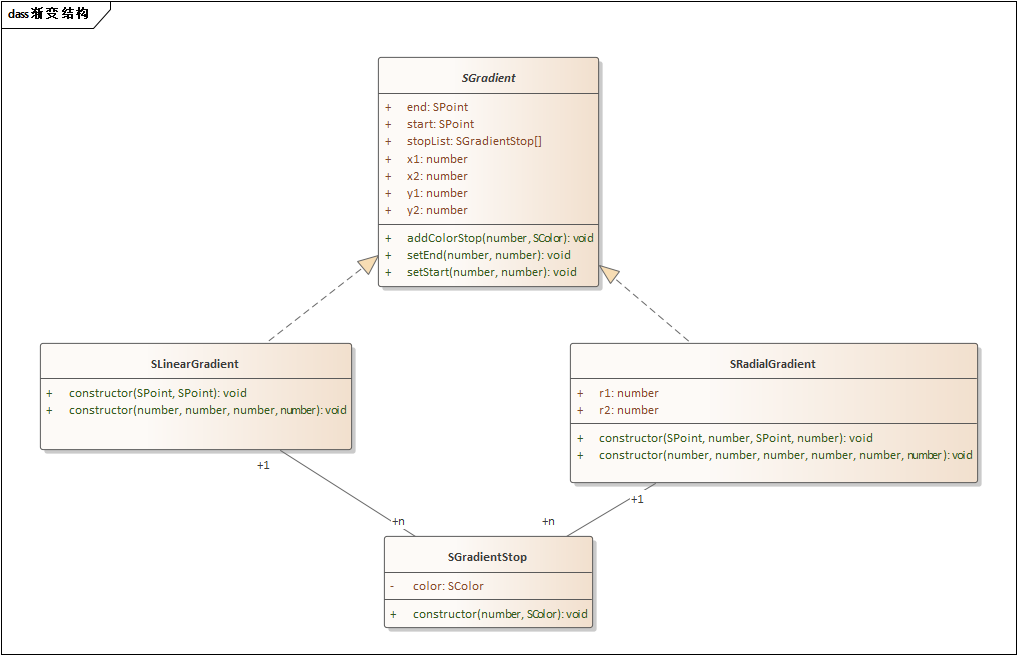
渐变实现结构图

以下示例均基于 GradRect item 绘制
查看代码
import {SGraphItem} from "@persagy-web/graph/lib";
import {SColor, SLinearGradient, SPainter, SRadialGradient, SRect} from "@persagy-web/draw/lib";
export class GradRect extends SGraphItem{
minX = 0;
minY = 0;
maxY = 1000;
maxX = 1000;
gradient: SRadialGradient | SLinearGradient | null = null;
constructor(parent: SGraphItem | null, grad: SRadialGradient | SLinearGradient) {
super(parent);
this.gradient = grad;
this.gradient.addColorStop(0, new SColor('#ff483b'));
this.gradient.addColorStop(0.5, new SColor('#04ff00'));
this.gradient.addColorStop(1, new SColor('#3d4eff'));
}
boundingRect() {
return new SRect(
this.minX,
this.minY,
this.maxX - this.minX,
this.maxY - this.minY
);
}
onDraw(painter:SPainter) {
painter.pen.color = SColor.Black;
painter.brush.gradient = this.gradient;
painter.drawRect(0,0,1000,1000);
if (this.gradient instanceof SRadialGradient) {
painter.brush.color = SColor.Transparent;
painter.drawCircle(this.gradient.x1, this.gradient.y1, this.gradient.r1);
painter.drawCircle(this.gradient.x2, this.gradient.y2, this.gradient.r2);
}
}
}
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
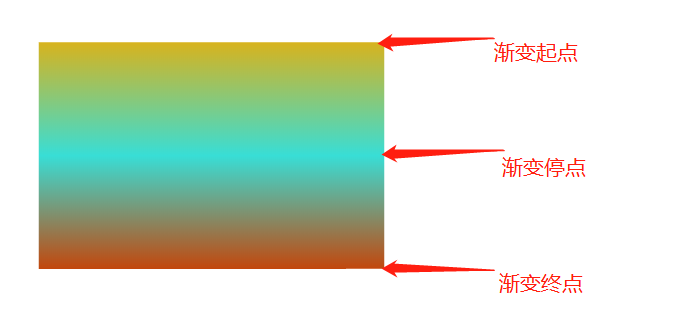
# 线性渐变
定义从上到下的渐变,作为矩形的填充样式: arg="0,0,0,1000"
定义从左到右的渐变,作为矩形的填充样式:arg="0,0,1000,0"
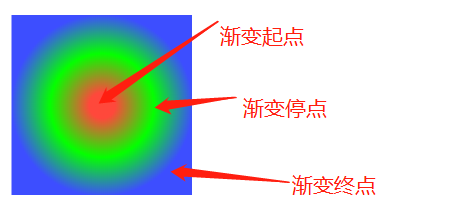
# 放射渐变
绘制一个矩形,并用放射状/圆形渐变进行填充:
情况1:圆心重合,圆1半径小于圆2半径 arg="500,500,50,500,500,500"
还有其他更多情况,实现更多图案,均可以调整参数来实现,一下列举几种情况
情况2:圆1在圆2内部,圆1半径小于圆2半径 arg="250,250,50,500,500,500"
情况3:圆1和圆2相离时,并且大小不相同
圆1半径小于圆2半径 arg="100,100,50,800,800,500"
圆1半径大于圆2半径 arg="200,200,300,800,800,50"
情况4:当圆1和圆2相离时,并且大小相同 arg="200,200,200,800,800,200"
情况5:当圆1和圆2相交时,并且大小相同 arg="400,400,200,800,800,200"
情况6:当圆1和圆2相交时,圆心相同,并且大小相同 arg="500,500,200,500,500,200"
以上示例均基于 GradRect.vue 组件绘制
查看组件使用代码
<template>
<div>
<canvas :id="id" width="740" height="400" tabindex="0"/>
</div>
</template>
<script lang="ts">
import { SGraphScene, SGraphView } from "@persagy-web/graph/lib";
import { SLinearGradient, SGradient, SRadialGradient } from "@persagy-web/draw/lib";
import { GradRect } from "./GradRect";
import { v1 as uuid } from "uuid";
import { Component, Prop, Vue } from "vue-property-decorator";
@Component
export default class GradientCanvas extends Vue {
@Prop() private arg!: string;
id: string = uuid();
view: SGraphView | undefined;
mounted(): void {
this.init();
};
init(): void {
const arr = this.arg.split(',');
this.view = new SGraphView(this.id);
const scene = new SGraphScene();
let grad: SGradient;
try {
if (arr.length > 4) {
// @ts-ignore
grad = new SRadialGradient(...arr);
} else{
// @ts-ignore
grad = new SLinearGradient(...arr);
}
} catch (e) {
grad = new SLinearGradient(0,0,0,1000);
}
const item = new GradRect(null, grad);
scene.addItem(item);
this.view.scene = scene;
this.view.fitSceneToView();
this.view.scalable = false;
}
}
</script>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
组件中需传入arg, 组件中解析此参数作为传入渐变类的参数
如:传入 arg="0,0,0,1000", 组件中解析为线性渐变, 并将 4 个参数传入 SLinearGradient;
如:传入 arg="500,500,50,500,500,500", 组件中解析为放射性渐变, 并将 6 个参数传入 SRadialGradient;
# 渐变属性
起点:渐变开始位置
stop停点:渐变过程中间色,可以有多个
结束点:渐变结束位置